가변 그리드 기술: 화면의 크기에 관계없이 자유롭게 늘어나거나 줄어들 수 있도록 픽셀의 설정값을 퍼센트로 설정하는 것을 의미한다.
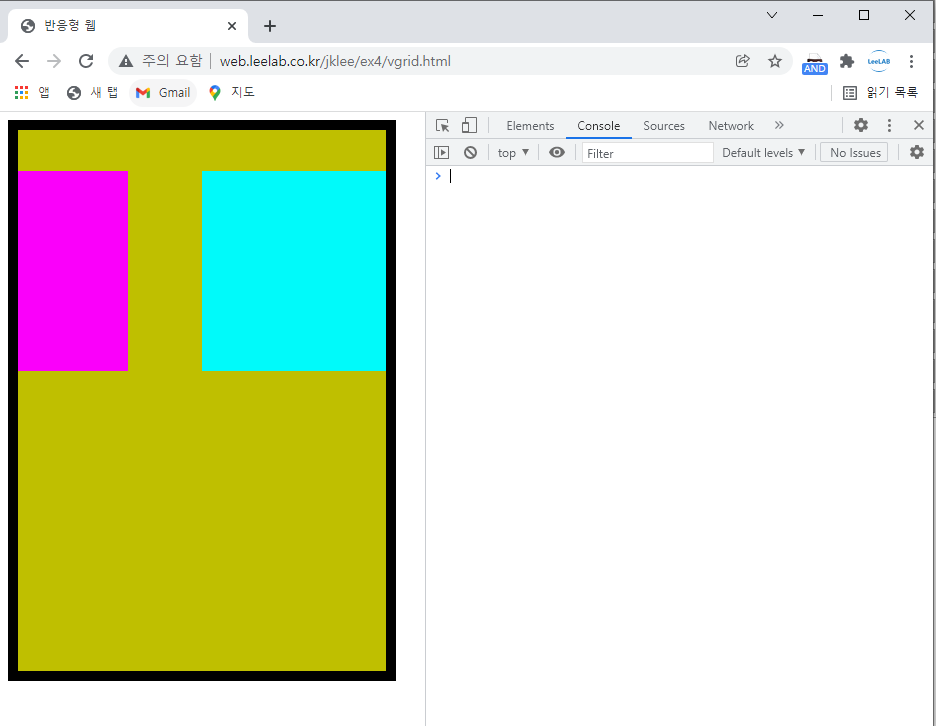
실습 : vgrid.html
<!DOCTYPE html>
<html>
<head>
<title>반응형 웹</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#wrap {
width:90%;
height:500px;
background:#bfbf00;
border:10px solid #000;
padding-top: 10%;
}
.container div{
display:inline-block;
height:200px;
}
.container div:first-child{
width:30%;
background: #fa00fa;
margin-right:20%;
}
.container div:first-child + div{
width:50%;
background:#00fafa;
}
</style>
</head>
<body>
<div id="wrap">
<div class="container">
<div></div><div></div>
</div>
</div>
</body>
</html>

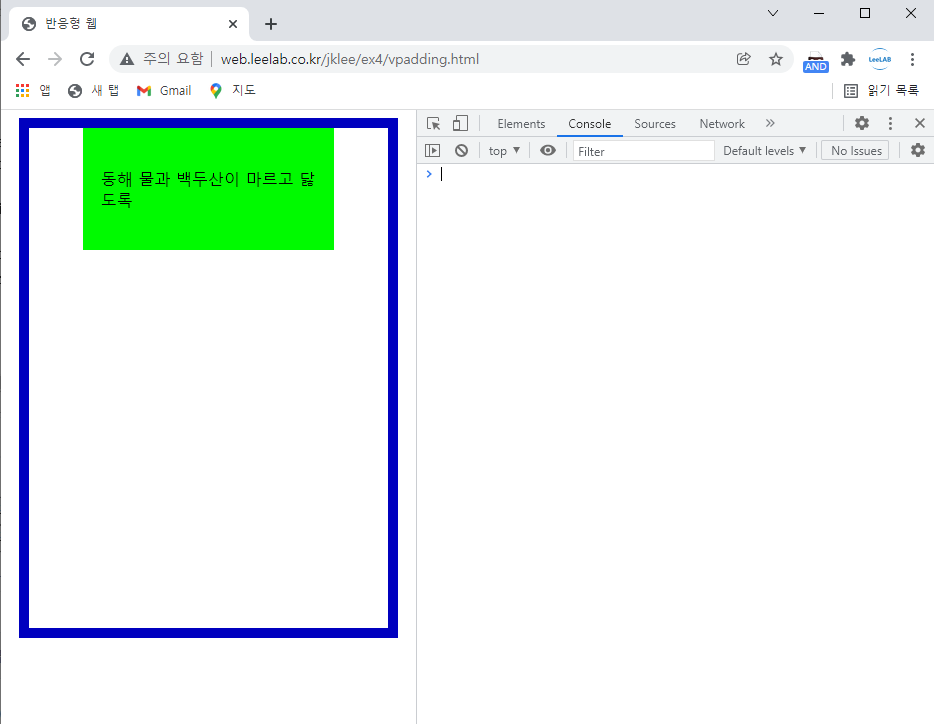
실습 : vpadding.html
<!DOCTYPE html>
<html>
<head>
<title>반응형 웹</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#wrap {
width: 90%;
height:500px;
margin: 0 auto;
border:10px solid #0000bf;
}
#wrap p {
width: 60%;
margin: 0 auto; /* 가운데 정렬*/
padding:40px 5%; /* 상하, 좌우*/
background:#00fa00;
}
</style>
</head>
<body>
<div id="wrap">
<p>동해 물과 백두산이 마르고 닳도록</p>
</div>
</body>
</html>

CSS에서 일반적으로 많이 사용하는 길이의 단위 px, em, in, pc, rem
반응형웹에서는 em, rem 사용을 권장합니다.
2em, 3px
[ 절대 길이 단위 ]
px(픽셀): 컴퓨터 화면에서 점1개와 같음.
mm, cm
in인치(2.54cm)
pt: 포인트(point), 주로 인쇄용으로 사용됨. (1pt=1인치의 1/72)
pc : 피카(pica) 1pc=12pt
[상대 길이 단위] - 다른 길이의 상대적인 길이를 의미한다.
em : 부모 폰트 사이즈를 상속받음
rem(root em) : root요소의 글꼴 크기의 상대적 길이를 의미함, 부모 폰트사이즈를 상속받지 않는다.
* 여기서 root요소는 html 태그이며, html에서는 글꼴의 초기값이 16px이다.
vh : 사용자의 창 높이의 1%에 비례
vw : 사용자의 창 너비의 1%에 비례
vmin : 사용자의 창 높이와 너비 중 짧은 쪽의 1%에 비례
vmax : 사용자의 창 높이와 너비 중 큰쪽의 1%에 비례
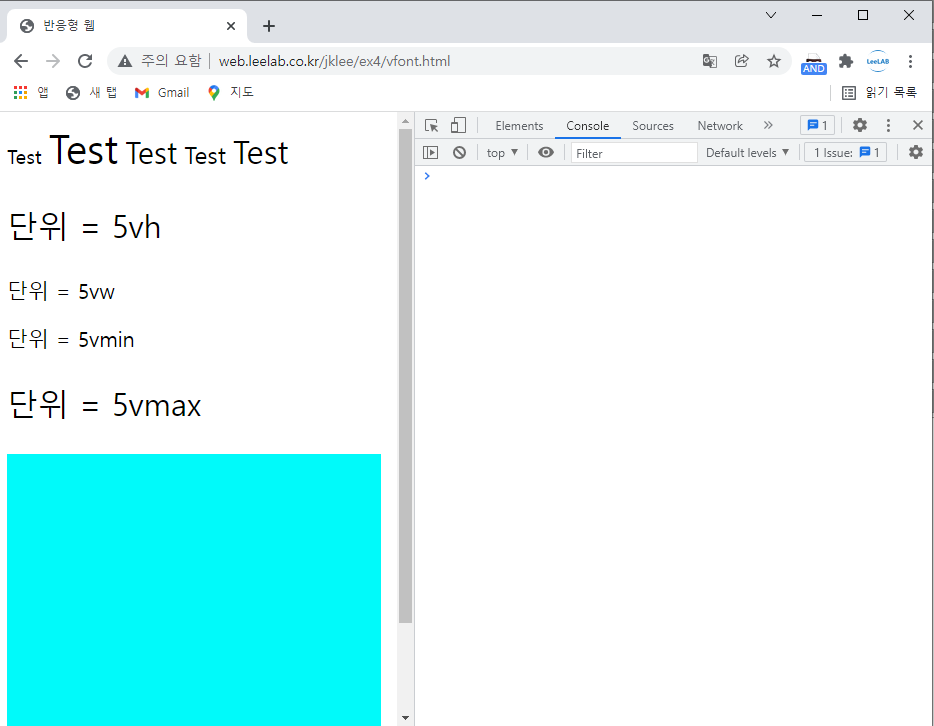
실습 : vfont.html
<!DOCTYPE html>
<html>
<head>
<title>반응형 웹</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body{
font-size : 20px;
}
span {
font-size:40px;
}
#em {
font-size:1.5em;
}
#rem {
font-size:1.5rem;
}
#test {
font-size:32px;
}
p.vh{
font-size: 5vh;
}
p.vw{
font-size: 5vw;
}
p.vmin{
font-size: 5vmin;
}
p.vmax{
font-size: 5vmax;
}
.box{
width:90vmin;
height:90vmin;
background:#00fafa;
}
</style>
</head>
<body>
Test <span>Test</span>
<span id="em">Test</span>
<span id="rem">Test</span>
<span id="test">Test</span>
<p class="vh">단위 = 5vh</p>
<p class="vw">단위 = 5vw</p>
<p class="vmin">단위 = 5vmin</p>
<p class="vmax">단위 = 5vmax</p>
<div class="box">
</div>
</body>
</html>